
テンプレートは何がオススメ?
こんな疑問に答えます。
本記事の内容
・AFFINGER6の紹介【本音レビュー】
・AFFINGER6のメリット、デメリット
・AFFINGER6の口コミ・評判
・AFFINGER6の導入手順紹介
本記事では有料ワードプレステーマのAFFINGER(アフィンガー)について紹介します。
「ブログで本気で稼いでいきたい!!」と思っているならAFFINGERが断然おすすめです。
理由は、AFFINGERは「稼ぐ」に特化したワードプレステーマだからです。
具体的にはSEO対策が万全、デザインテンプレートが豊富、圧倒的カスタマイズ性能と至れり尽くせりです。
僕もAFFINGERに変えてからは読者の回遊率(記事を沢山読んでくれること)が上がり、比例して収益もアップすることができました。
なので本気で稼ぎたいならAFFINGER一択です。
「まだWordPressブログを持っていない!」という方は、こちらから10分で開設できるのでこの機会にどうぞ!
>>>簡単10分でブログ開設詳しい開設の手順が知りたい方は、WordPressブログの始め方を徹底解説!【たったの10分】で紹介してます。
後から後悔したくない人は AFFINGER がおすすめ

僕はブログを100記事書いた段階でAFFINGERに変えましたが、100記事すべてデザインが崩れて修正にとても時間がかかりました。実は修正を諦めて放置してる記事も沢山あります。
せっかく頑張って書いたのに悲しい。
みなさんには同じ苦労は味わってほしくないので、最初からAFFINGERの導入をおすすめします。
まずは無料テーマで始めて慣れてきたら有料テーマに変えよう
という意見をよく聞きますが、
慣れは人それぞれで僕は100記事書いても慣れなかったし、1年経ってやっと慣れてきたかなーというレベルです。
時間が経てば経つほど修正する記事が増えるだけなので最初から導入が一番おすすめです。
AFFINGERに乗り換えてよかったこと
よかったことは下記3つです。
・デザインのカスタマイズ性が高い
・管理画面から細かい設定ができる
・SEO内部対策がしっかりしている
光るボタンや吹き出しなど欲しいデザインを実現できる点やトップページの形を自由にカスタマイズできる点がAFFINGERの良さです。
AFFINGERのデメリット2つ
良いことばかり紹介してきましたが、もちろんデメリットもあります。
AFFINGERのデメリットは下記2つです。
・できることが多くて迷う
・デザインバリエーションが多くて迷う
それぞれ説明します。
デメリット① できることが多くて迷う
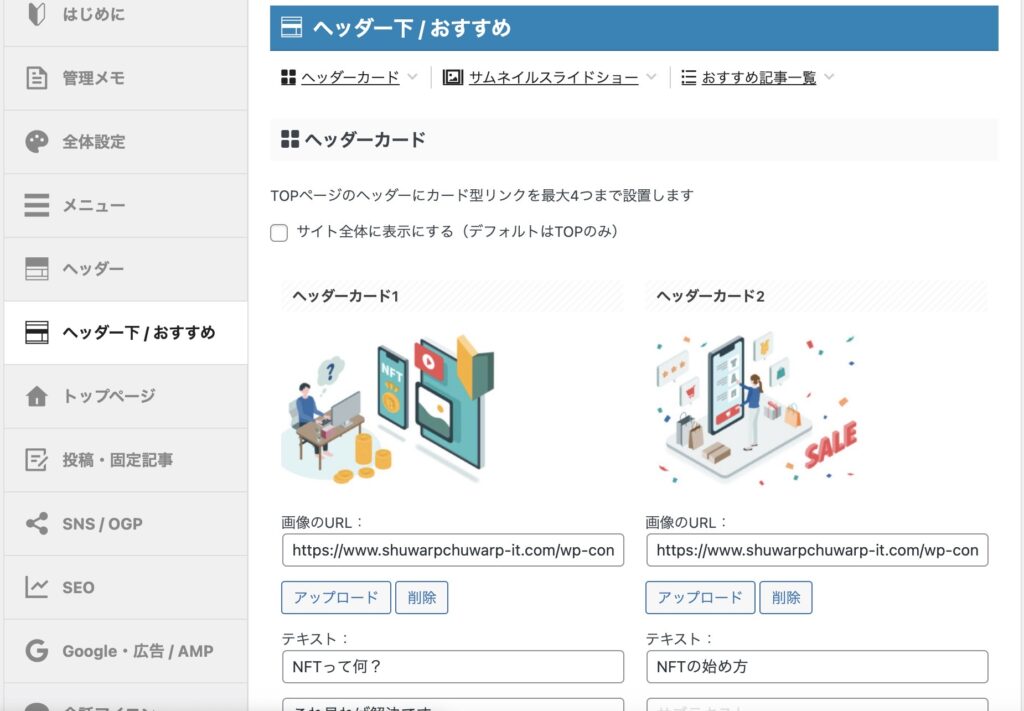
アフィンガーでは設定できる項目がめちゃくちゃあります。
下記は実際の管理画面です。


多分、一生触ることのない設定もありそうです。笑
デメリット② デザインバリエーションが多くて迷う
トップページの形から色に至るまでカスタマイズ可能なので好きなデザインを作ることができます。
ただバリエーションが多すぎて迷って決めれない時は私のデザインを参考にしてください。笑
AFFINGERのメリット2つ
次はメリットの紹介です。
・デザインはこれ1つで十分
・無料特典がついてくる
それぞれ説明します。
メリット① デザインはこれ1つで十分
基本的にAFFINGERを入れておけばデザインに困ることはありません。やりたいデザインはある程度形にすることができます。
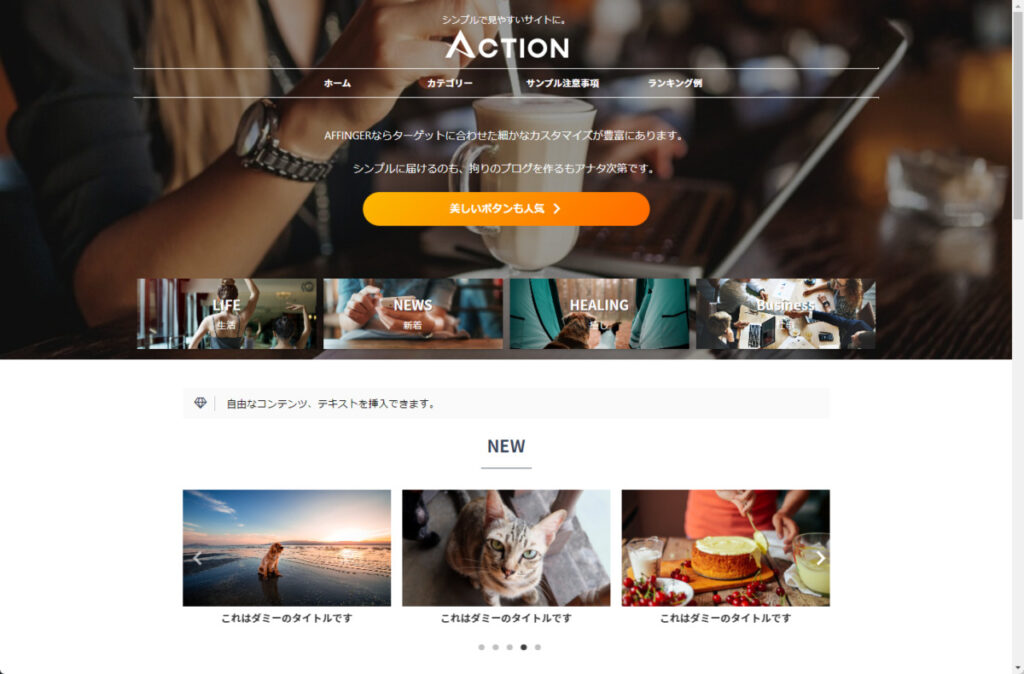
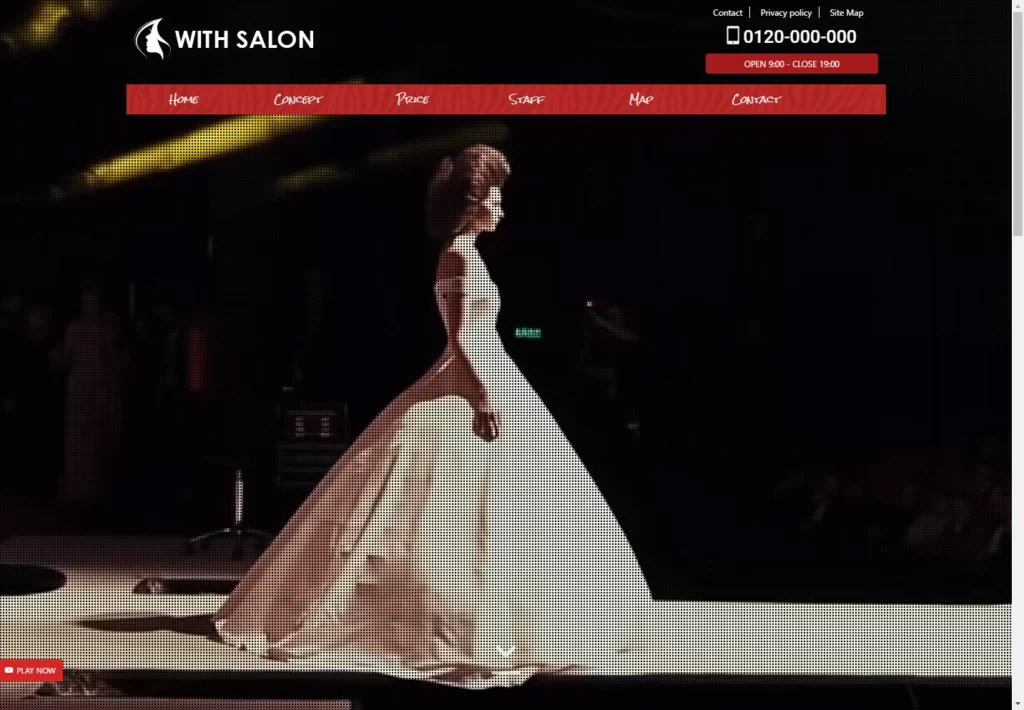
下記は公式HPで紹介されているデザインイメージです。



初心者でも簡単にこんなデザインを作ることができます。
メリット② 無料特典がついてくる
AFFINGERを購入することで無料特典がついてきます。
実際に僕がもらった特典は、目次を自動で作ってくれる『SUGOIMOKUJI(すごいもくじ)LITE』(PRO版は通常4,980円)というプラグイン。
おしゃれなデザインでとても使いやすいです。
このキャンペーンはいつ終了するかわからないので、迷っている人は今のうちに導入しましょう!
AFFINGERはトップブロガーにも人気
AFFINGERはトップブロガーも使用しています。
ふぁふぁさん、仮想通貨・NFTブロガーで収益月330万。

Tsuzukiさん、最高月34万PV / 収益月380万のブロガー。

AFFINGERの導入3つの手順
手順①:AFFINGERを購入する

「今すぐ手に入れる」をクリック。

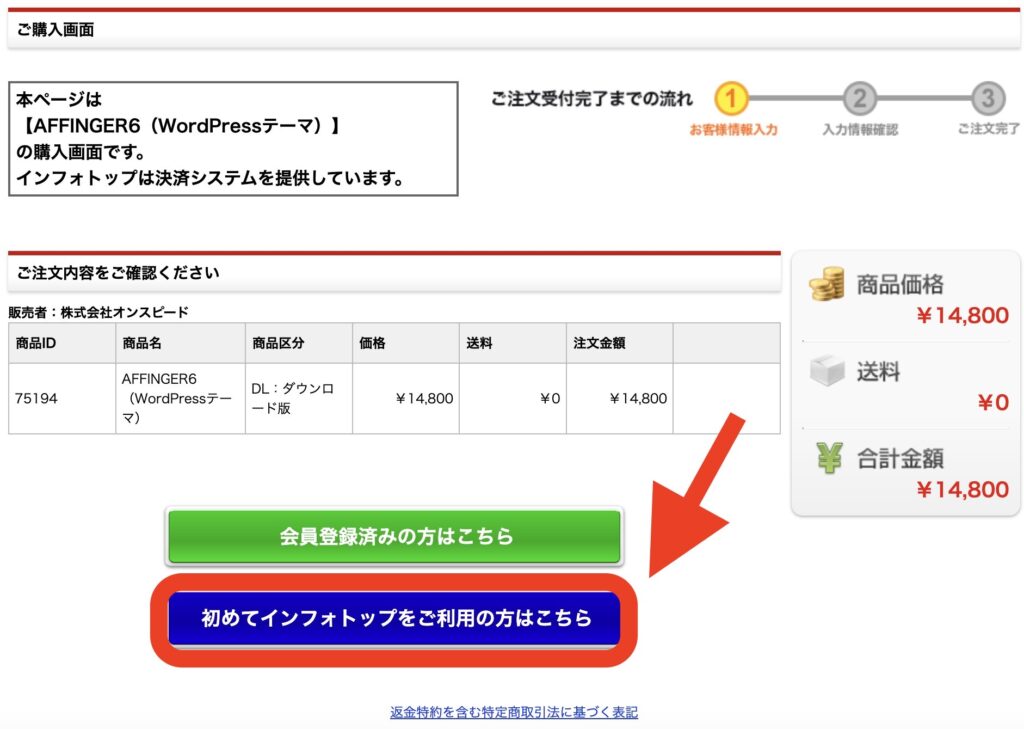
「初めてインフォトップをご利用の方はこちら」をクリック。

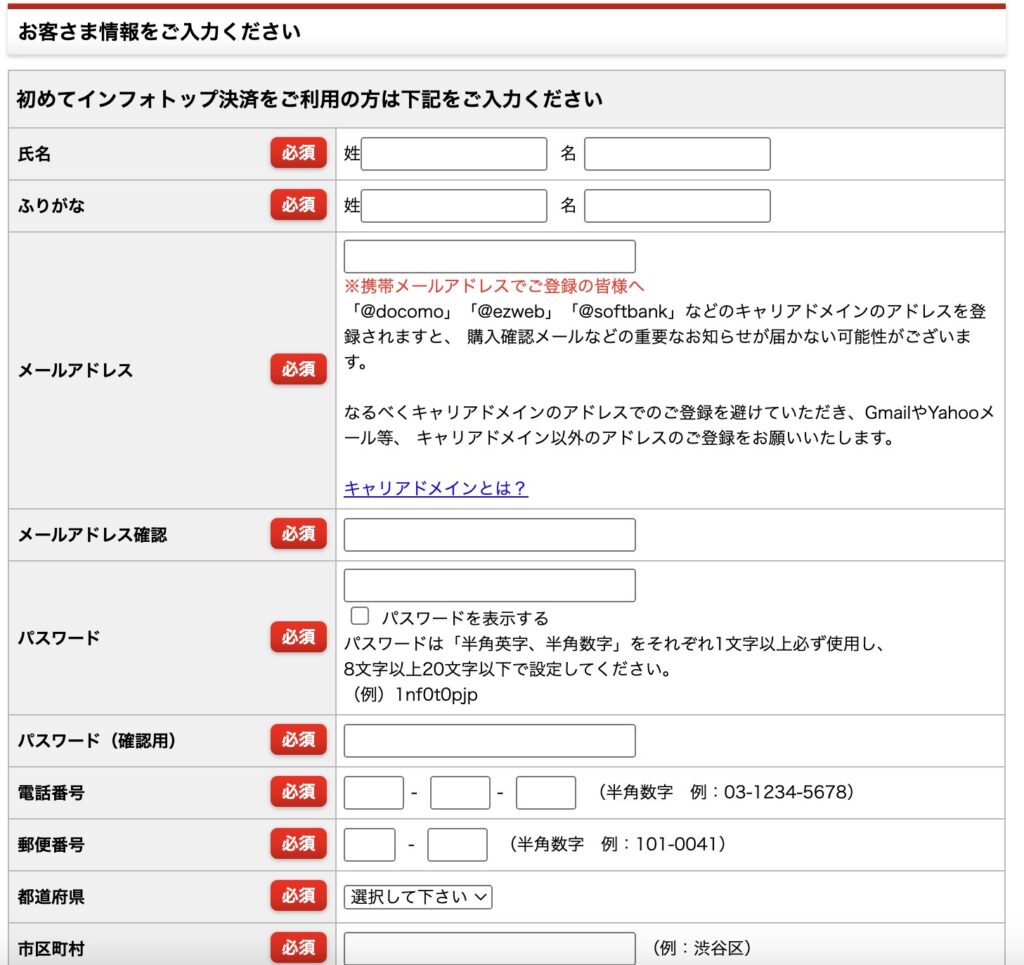
必要事項を入力する

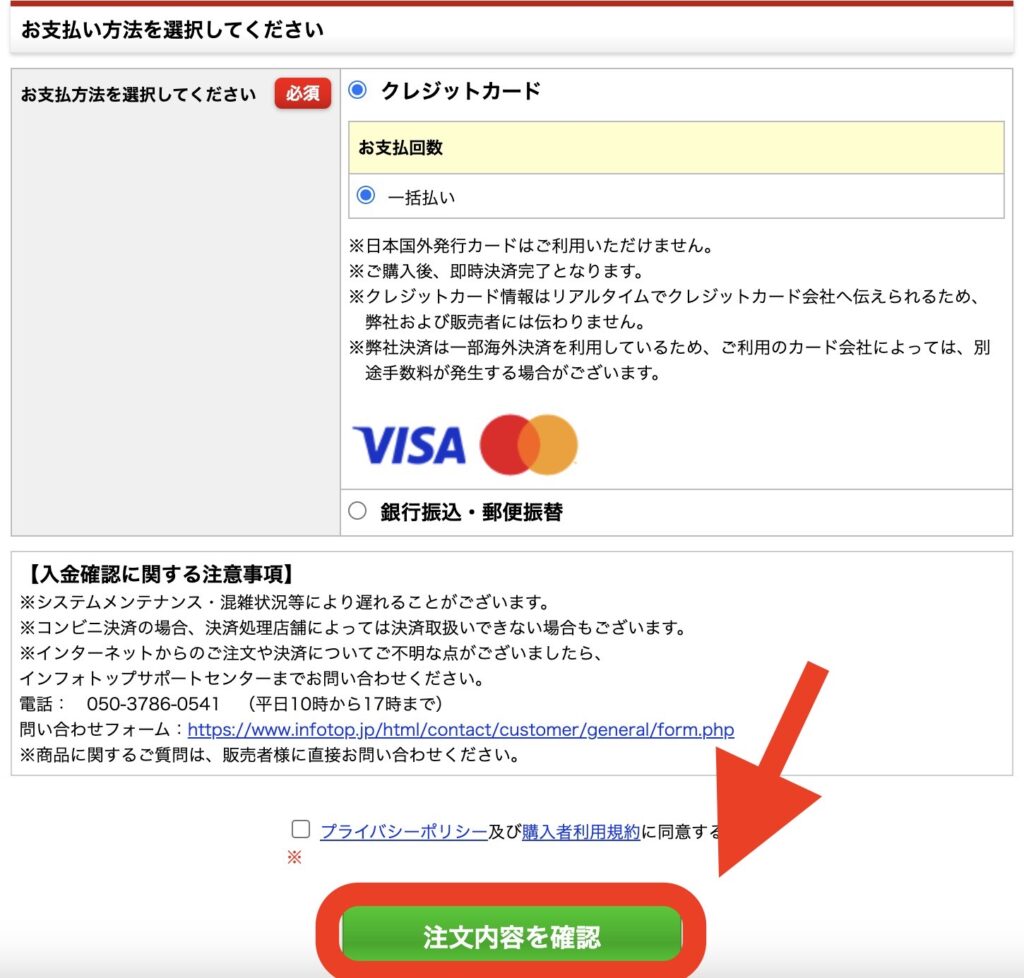
決済方法を選んで、「注文内容を確認」をクリック。

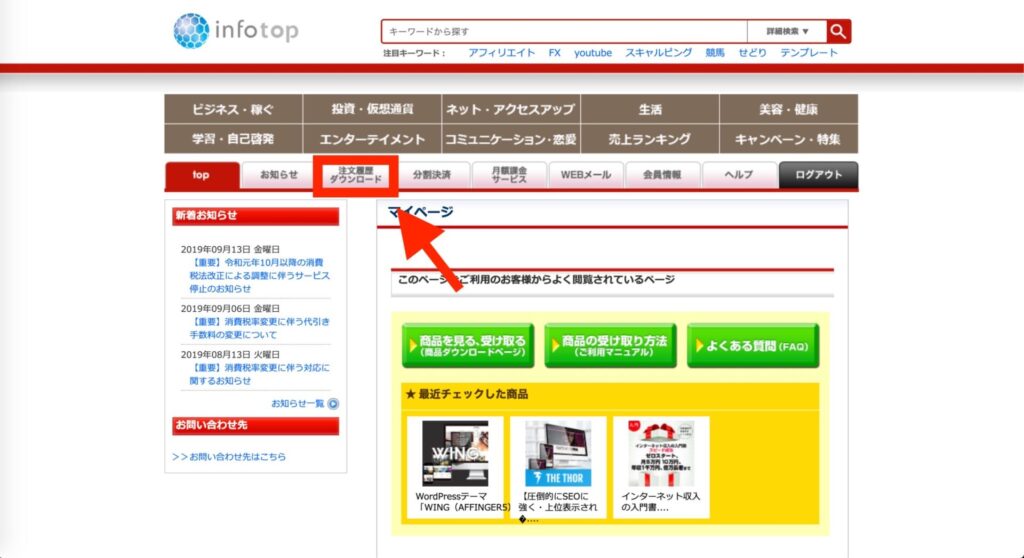
手順②:AFFINGERをダウンロードする
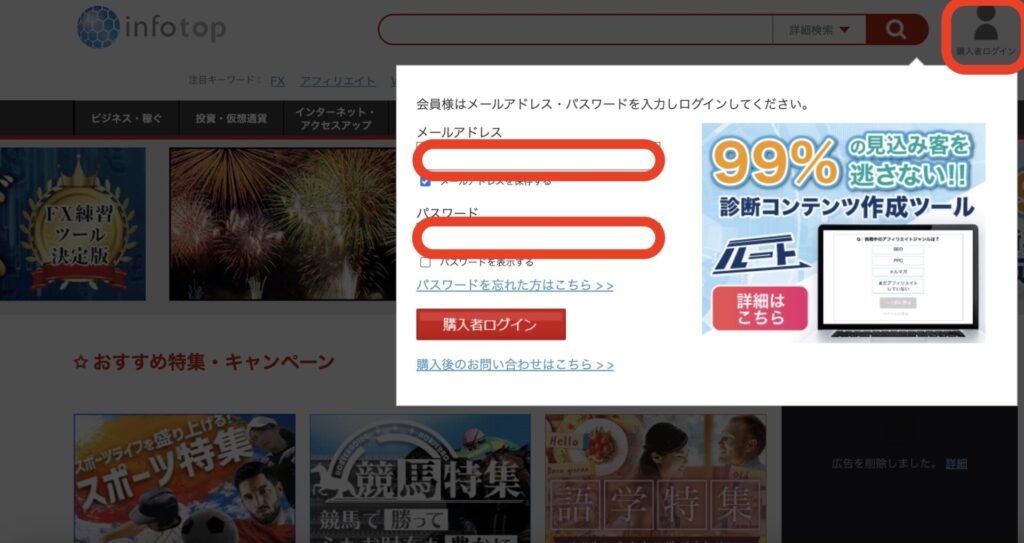
インフォトップを開き、自身が設定したメアドとパスワードでログイン。

注文履歴をクリック。

注文履歴のなかから、AFFINGER6をダウンロードしましょう。(購入してから、14日以内にダウンロードしてください)
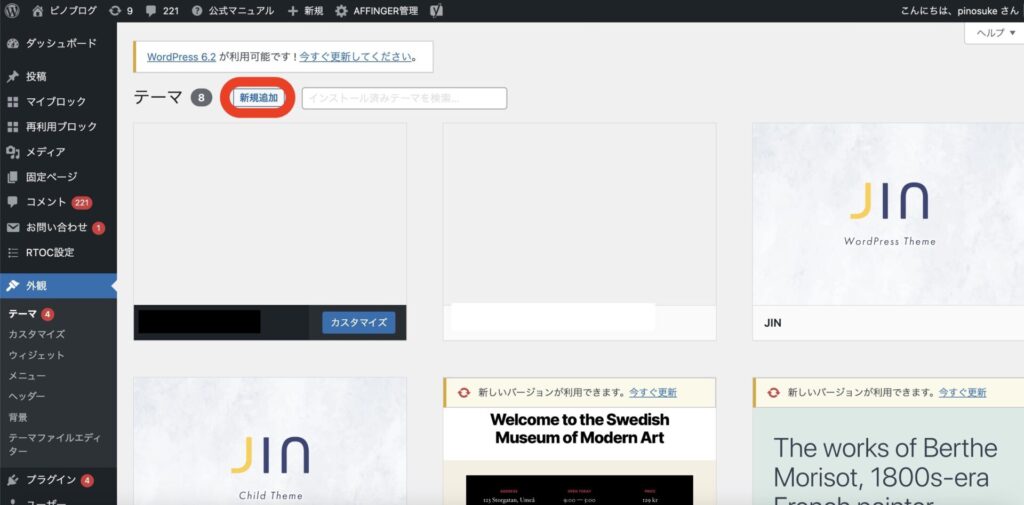
手順③:WordPressに導入して有効化
ダウンロードしたファイルをワードプレスに取り込みましょう。
WordPressのダッシュボードを開いて、外観 > テーマ >新規追加 をクリック

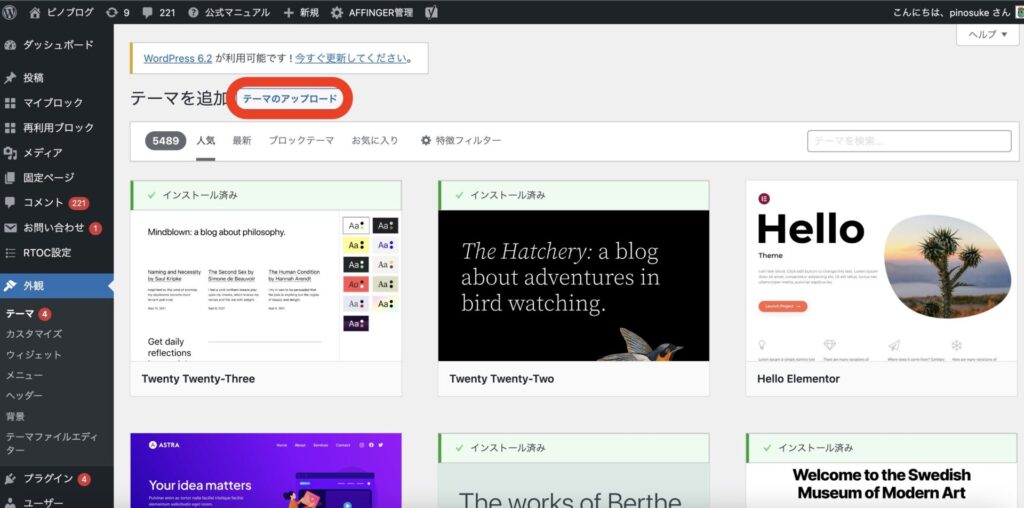
テーマのアップロードをクリック。

まずaffinger.zipをアップロードし、つぎにaffinger-child.zipをアップロードします。
(必ずこの順番で行ってください)

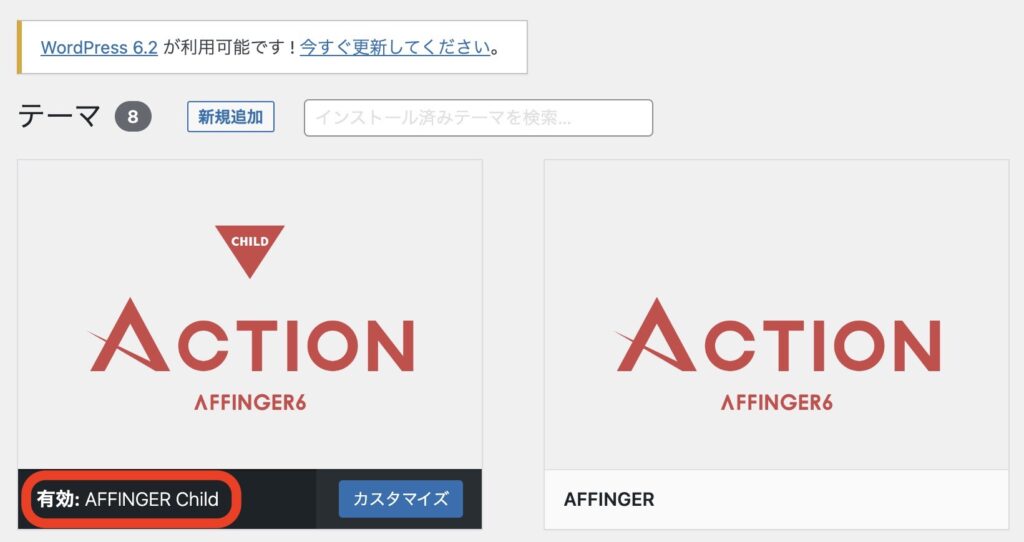
アップロードが完了したら、「AFFINGER Child」のみ「有効化」をクリック。
下記表示なったらOKです。

これでAFFINGERの導入は完了です。
まとめ:本気で稼ぐならAFFINGER一択!
AFFINGERの内容から導入方法まで紹介しました。
本気でブログで稼ぎたいと思うならAFFINGER一択です。
ブログで稼いで楽しい人生を手に入れましょう!